
こんにちは。40代双子持ちサラリーマンです。
みなさん、画像のSEO対策に効果のある「ALT属性」は設定していますか? 「ALT属性」のことは知ってるけど、
- どういう付け方をしたらいいか分からない
- 現在、自サイトでは何が設定されているのか分からない
という方もいるのではないでしょうか。

紹介するにあたり、ブラウザ「Google Chrome」の拡張機能を使用するため、「Google Chrome」を事前にインストールすることをオススメします。
この記事の目次
「Alt & Meta viewer」とは
「Alt & Meta viewer」とは、Chromeの拡張機能の1つで、サイトやブログの使用画像のALT属性やサイズ、また、ヘッダのTitle Meta情報を簡単に調べることができる拡張機能となっています。


- 気になるブログやサイトの画像のALT属性の付け方を簡単に確認できる
- 自サイトの使用画像のALT属性やサイズを簡単に確認できる

「Alt & Meta viewer」のインストール方法
chromeへの「Alt & Meta viewer」のインストール方法を紹介します。
-
STEP1Chrome ウェブストアにアクセスChrome ウェブストアの拡張機能「Alt & Meta viewer」 にアクセスする。
-
STEP2Chromeへの追加
-
STEP3拡張機能を追加
-
STEP4追加完了拡張機能が追加されると、URL入力の右横にAlt & Meta viewerアイコン(赤枠)が追加される。 その際、ポップアップ画面(下記画面参照)が表示される。
※ただし、表示後、実際に使用する前に一度、ブラウザを閉じることをオススメします。
「Alt & Meta viewer」の使用方法
 「Alt & Meta viewer」の使用方法を紹介します。
「Alt & Meta viewer」の使用方法を紹介します。
※今回は、YAHOO! JAPANサイトを事前に表示しています。
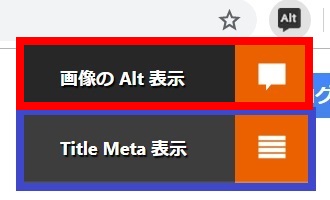
Alt & Meta viewerアイコンをクリックすると下記二つの機能が表示される(下記画面参照)

- 画像のAlt表示機能(赤枠部分)
- Title Meta表示機能(青枠部分)
それぞれの機能について、説明します。
画像のAlt表示機能
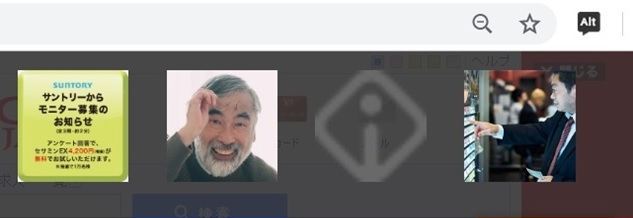
画像のAlt表示機能では、表示しているサイトの下記情報を表示します。
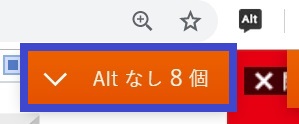
① Alt属性の未設定画像の個数及びその画像一覧を表示

上記画像の青枠部分をクリックすると、Alt属性が設定されていない画像一覧が表示される。

② すべての画像に対して、下記情報を表示
- Alt:Alt属性
- ImgSize:画像のサイズ(元の画像のサイズ)
- Natural:画像のサイズ(スタイルで設定されているサイズ)
Title Meta表示機能
画像のTitle Meta表示機能では、表示しているサイトのヘッダにおける下記情報を表示します。
Titleタグ、Metaタグの内容
「Alt & Meta viewer」の削除方法
chromeからの「Alt & Meta viewer」削除方法を紹介します。
- chrome ウェブストアの拡張機能「Alt & Meta viewer」 にアクセスする。
- アクセスすると以下のような画面表示後、【Chromeから削除します】ボタンをクリックする。
![Google Chrome_Alt & Meta viewer削除画面]()
「Alt & Meta viewer」まとめ
 「Alt & Meta viewer」の有効活用により、使用画像のALT属性やサイズおよびサイトのヘッダにおけるTitle/Metaタグの情報を簡単に調べることができます。
「Alt & Meta viewer」の有効活用により、使用画像のALT属性やサイズおよびサイトのヘッダにおけるTitle/Metaタグの情報を簡単に調べることができます。
ぜひ、ブログやサイトなどのリライト時の現状分析をすばやく行うための手段として、この拡張機能を有効活用していただけたらと思います。






















の口コミ紹介と実食レビュー!-400x225.png)




